2024上 记录

音一会,Go 一辈子
咱以 2023 年最后一天补完 MyGo!!!!! 作为 2024 的开端,曾未想过在这之后的一个多月里,几乎每天每时每刻都在 MyGo!!!!! 相关 😭😭
看完了 Staff A 官号的全部视频,下载了全部的 Live、有趣的二创视频、游戏剧情、音乐等等,士大夫们居然还有 MyGo instrumental 的纯音乐版 (tomorin 不在场系列),台词场景什么的都快倒背如流了,但还是觉得实在不满足 😭 但还得等年中猫猫专场的剧场版、2025 年的母鸡卡……现在就靠着补充的游戏剧情 ([〖BanG Dream!It’s MyGO!!!!!〗活动剧情〖中字〗])、最喜欢的二创 (经典灵魂互换,但是爱音和睦)、每日一溜的迷跡波等等来度日 😹😹
可以说在这之前完全没有什么作品能给我带来如此巨大的感觉、戒断感,里面的每一个人都能找到喜欢的角度,很多时候都能感觉 “天啊这简直就是我”,所以赶快端上来罢 ∑🍺
也第一次决定要买相关的周边了,生日时被送了单专 “迷星叫”,简直太让人触动了。同时又发了 mygo!!!!! 设定集的附带广播剧试听的视频,直接就是脑子热地下载萌购、查一堆相关事项之后,¥190+ 下单了 😎
过去了两个半月的现在,食粮就是声优们了 😭 想了想,应该是从孤独摇滚后粉上主唱长谷川育美 193 和第一次听声优广播——青山吉能的孤独广播开始,逐渐地关注上这方面的内容。恒星 live、孤独舞台剧过后,更加地对这样 2.5 次元企划感到不可自拔,活着就是为了看这个的。jpg。我现在就是噶起的状态了
我是从真夜中开始接触到 jpop、rock 相关的音乐,所以乐队的感觉实在是太喜欢了 😭 好在 mygo 的歌都十分地对胃口,羊也特别地对电波的感觉,这才有机会看起了早期被劝退的 mygo 动漫 hhh
现在甚至重拾了久违的日语语法书,虽然目前听了很多的声优广播、关注了很多的声优推,理解大致的意思的程度还算可以,但还是很日本语下脚 desu。设定集毕竟还是全生肉,也是想圆个搁置很久的日语梦)
Astro yes
前些时候看到了个博客 nexxel.dev,果然酷,astro+vue+soild 揉在一起,也想着找时间重构一下了。期间还去看了 @nuxt/content,稍微试了一下,还是感觉很麻烦
感受到了 remark.js 实在是太强了,靠着它的生态库实现了很多好久就想做的功能——自定义解析 markdown。像是外链前的 icon、将  的 markdown 图片语法转为 <figure>,然后再配合 naive-ui 来实现图片预览、懒加载等等。详见:使用 Remark.js 自定义渲染 MD
相较于之前的 vuepress,自定义程度超级高,不限于纯 markdown,SSR + SSG 的构建也很舒服,所有的 markdown 都在构架期间就都编译成 HTML 了,部分页面 (如要动态 fetch 数据) 可设为 SSR
近期 (3月中) 还将原先按文件夹做路由的形式,统一打平到 /posts/{slug} 了。文件夹还是不变,这只是让作者区分的,映射到 url 的就不包含文件夹了,而是用文件名来区分,这样短了很多。并为了迁移兼容,还会尝试将 404 的链接重定向到新的 url
还稍微更新了下拖了很久的 about 页,也是因为 “音乐性” 的关系,听歌总榜很多歌都不怎么再听了,也将它换到了最近的红心音乐 😇
其他
这第一个月可以说是相当活跃充实的一月,闲下来的时候全在 Go!!!!!,然后就是 Github 修这个那个的。学了老早想做的 Astro,看了 React 的文档,Electron 入门徘徊着,参与社区讨论等等 😇
再尝试开源社区
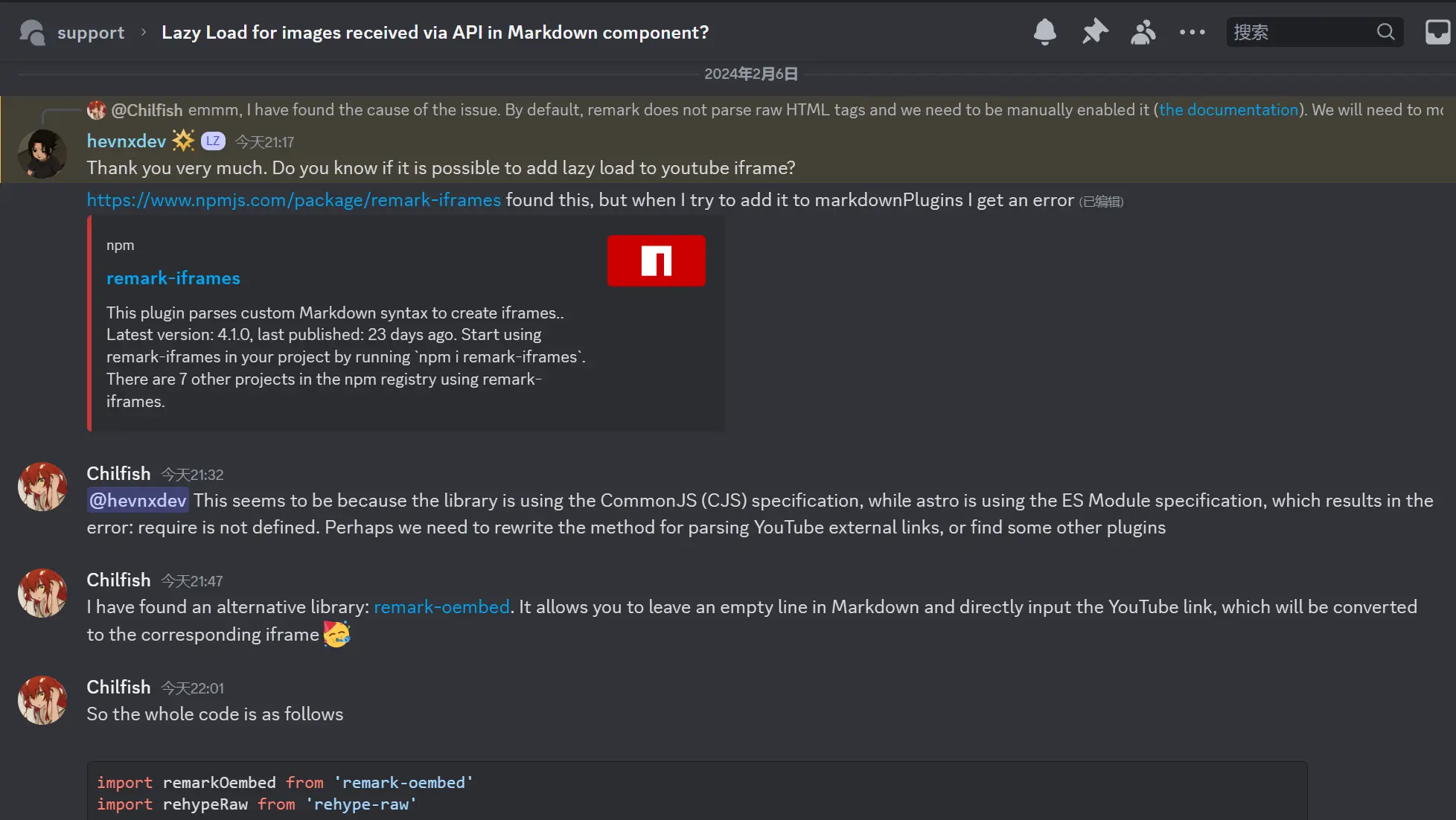
在日常逛着 Discord 的时候,看到了这么一篇 [Lazy Load for images received via API in Markdown component?],这不正好在折腾着的图片懒加载嘛,于是抱着试一下的想法写了个最小实现的方法给他


这种随手帮助的感觉还是很爽的 😎😎
其中还向仰慕已久的 unjs 组织交了一个 docs 修改的 pr:unjs/mdbox #14,虽然过了好几天才合并,但看到作者发的 pi0/tired-maintainer,直接一个敬礼理解 🤯
rip 网易云音乐 api
最终这些搞 api 逆向都没能逃过的一劫:Binaryify/NeteaseCloudMusicApi 还是被发律师函删光代码 archive 了 😭 但好在没删仓库,issue 什么的都在、在删前不久同步了 fork
最近 (3月中) 突然想来研究一下 (因为 /music 用到了它,也因为 @DIYGod 把 RSShub 从 express.js 全部迁移到了 hono.js:一个六岁开源项目的崩溃与新生),于是也想着升级重写一下这个网易云 api (当然仅限于用到的这几个路由)
先一通 update 依赖到新版本、装 @antfu/eslint-config 格式化代码,然后感受到了来自历史遗留的翔味,这是怎么保持维护的啊)他们之前用的 lint 太宽松了,现在就基本每个文件都爆红 hhh。在一边手动改格式,一边尝试阅读理解,虽乱但强
因为网易云的策略就是客户端加密请求的参数,服务端再解密,所以单纯地复制网络请求是不行的,得逆向出它的加密算法……好在原仓库早就做好了这些,只要复制粘贴就好)
一开始也想着用最近的明星 hono.js 来写,快是很快了,但是部署到 vercel 上时有很多大问题……最大的责任就是,vercel 的 serverless function 不能完整地支持 ESM + Typescript。也是因为这一点,新版的 RSSHub 也不能在 vercel 中部署,会直接 500 报错……
期间我折腾了一堆的 hack 方法来解决这个问题,如用 rollup 将 src 的 hono 代码打包成 cjs 格式,再让 vercel.json 配置来启动它。同时我发觉到一个相同的地方:hono 也是替代 express.js 的方案之一,于是能用 express 的那一套方法来部署 hono
使用 express 的原网易云项目和旧版 RSShub 也能部署到 vercel 上,但因为它是 CJS + js 的,所以能很顺畅地运行 😤 于是我就在想,为什么不用完美多平台运行时开箱即用的 nitro.unjs.io 捏……?这是 Nuxt 的 server 实现,我更加熟悉才是 😭
然后就是复制代码迁移的过程了,要把原本的 CJS 换成 ts+ESM,把 axsio 换成 nitro 自带的 ofetch,更好的最佳实现写法……
尽量按原文档将模块路由还原到 /server 目录下 (文件式路由),接口使用什么的都没变,再加上一些固定的缓存,基本就好了。写在了 nitro-ncm,但只有两个路由,因为目前我就用到这些)